Siden maj har vi arbejdet på to ting hos DuGlemmerDetAldrig, rent udviklingsmæssigt:
DGDA v3 og mademyday iOS app. Begge gik live indenfor den sidste måneds tid, og selve forløbet er hvad dette indlæg handler om.
*** Disclaimer: Dette er en lettere redigeret version, af en intern mail jeg skrev for et par uger siden. Dog synes jeg at indholdet var passende til også at smide på bloggen, da andre måske kan blive inspireret eller har lyst til at vide mere om hvad vi laver 🙂 ***
Vores mademyday iOS app, er ikke noget jeg har stået for, så dén del vil jeg ikke skrive så voldsomt meget om, her i indlægget. Selve udviklingen, har en super sej programmør hos Novicell stået for. Det fede ved netop dén del er, at app’en benytter de eksisterende webservices, som mademyday.dk også benytter. Derfor har der ikke været brug for de store ændringer rent “backend”-mæssigt. Det eneste jeg egentlig har hjulpet med, er dokumentation af hvordan tingene hænger sammen, og lave nogle mere simple “web views”, der ikke inkluderer header/menu, som på det normale website, og minimalt med ekstra-funktionalitet.
Udviklingen har som nævnt været igang i noget tid, men det betyder også at app’en virkelig spiller – på trods af at alle data stadig hentes via vores webservices, er der virkelig smæk på for alle pengene. Prøv selv at hoppe i App Store og søge efter “mademyday”, hent app’en og prøv den af 🙂 Derudover tager vi selvfølgelig mægtig gerne imod feedback, og en rating af selve app’en. Det er vildt, så stor forskel, der er på vores website og app, selvom de har samme datagrundlag.
Det lidt voldsommere projekt, DGDA v3, bygger i bund og grund på mange af de samme tanker som mademyday-projektet. Det er bygget med en Umbraco og uCommerce backend og et selvstændigt AngularJS-site som frontend.
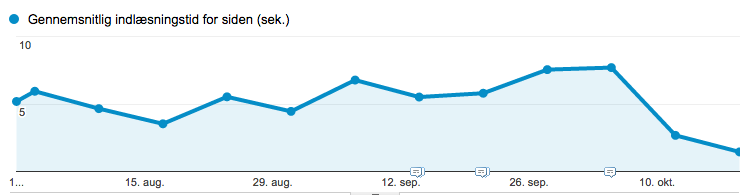
Frontenden ligger på duglemmerdetaldrig.dk, mens backenden findes på api.duglemmerdetaldrig.dk – altså helt separate sites og domæner. Alt data smides frem og tilbage via de forskellige webservices (køres via ServiceStack, der følger med uCommerce), hvilket hjælper gevaldigt på loadtiden af vores site. For de af jer, der besøgte duglemmerdetaldrig.dk inden vi gik live, vil i kunne huske at det ikke var en så fornøjelig oplevelse (i hvert fald ikke i checkout-flow’et). Det er heldigvis ordnet nu, og vores site har aldrig været hurtigere. Derudover er der stadig masser af ting og optimeringer at få implementeret. Heriblandt en masse server- og clientside caching. Det har vi dog nedprioriteret lidt indtil vi får nogle af de nye funktionalitetsmæssige tiltag implementeret, da sitet kører “tilfredsstillende”, hvilket vi også bliver bekræftet i, via Analytics:

Hastighedsforbedringen kommer dog ikke som den store “overraskelse”, da vi kunne trække på de erfaringer vi fik fra mademyday. Det fede ved DGDA er dog, at man (som regel) er på WiFi eller en god forbindelse, når man sidder og køber gaver i denne “størrelsesorden”, så derfor er vi ikke (nær så) begrænsede på samme måde af dårlige internetforbindelser, som vi har måttet tænke en del over, på mademyday.
Projektet har også været utroligt hurtigt at få implementeret (i hvert fald ~80% af tingene). Jeg udviklede en stor del af funktionaliteten på en “dummy frontend”, og havde egentlig en funktionel Umbraco/uCommerce+AngularJS webshop i løbet af ca. 150 timers arbejde. At projektet så blev forsinket et par måneder efter det, skyldes en pokkers masse testing, debugging, fixing og ekstra funktionalitet samt lidt slåskampe med uCommerce i ny og næ – og så lige én større opgave: At eksportere alle vores data fra den gamle uCommerce v2.6-løsning, og få det importeret i den nye uCommerce v6. Mange af de ting vi lavede dengang, var ikke ligefrem optimale. Jeg startede jo egentlig på udviklingen efter godt en uges C#-erfaring, og med et oldgammelt API at arbejde med (både Umbraco og uCommerce), var der virkelig mange ting at hente ved at strukturere data anderledes. Det var jo dog ikke “bare lige” at flytte data fra A til B på vores løsning, da vi har en masse gavekort, åbne gavekort, ordrer mv. som stadig skal fungere i forhold til indløsning af gavekort, brug af åbne gavekort og gamle rabatkoder osv. Derfor blev der brugt en del tid på at “opdatere” vores gamle website med eksport-funktionalitet, der spyttede en masse .json-filer ud. Vi eksporterede alle kategorier, produkter (+ billeder, der blev base64-encoded), leverandører (via Umbraco Members) og selvfølgelig ordrer. I og med at vi kørte på en løsning der ikke var opdateret siden November ’13, var det umuligt at lave et publish, uden at ødelægge ting. På samme tid skulle vi være sikre på, at vi fik alle data med over. Derfor blev der oprettet et “dummy” site på vores server, der benyttede samme database som det originale site. På dette site kunne jeg lave en “live eksport” af ordrer, og importere dem direkte i det nye system.
Importen skulle laves således vi kunne importere alle data over flere omgange, og importere de samme data, uden at der ville blive oprettet dubletter osv. That said – det tog noget tid at få det hele til at virke. Men selvfølgelig kom det til at virke, og vi fik omstruktureret alle vores data, hvor det var nødvendigt, og da vi var klar til at gå live, kunne vi blot ændre bindings på vores IIS, og dermed var vi “live” uden nedetid, og med perfekt synkroniserede løsninger.
Alt i alt tog udviklingsprojektet godt 500–600 timers arbejde, inden vi gik live. Siden da er der brugt 100+ timer på flere småfejlrettelser, teste nye ting af osv.
Uanset alle de problemer og frustrationer der indimellem har været, så er vi/jeg blevet en hel del klogere igennem hele forløbet. Når man bryder med det normale flow ift. hvad Umbraco og uCommerce mener man bør gøre, så er det sgu ikke så mærkeligt at systemerne brokker sig lidt i ny og næ 🙂 Men heldigvis har vi fået skabt en virkelig solid løsning nu, der er testet godt og grundigt igennem.
En anden af de super fede ting med projektet (synes jeg) er, at størstedelen af kodenbasen vil kunne flyttes nærmest 1:1 i et nyt projekt og benyttes der. Derudover har jeg taget meget af vores mere “generiske” DGDA-funktionalitet og splittet ud i selvstændige projekter, som vi kan genbruge på tværs af projekterne (nogle af dem bruges allerede på mademyday.dk :-)). Det er bl.a. vores algoritme til sortering af produkter, generisk API til nyhedsbrev-tilmelding, om det er MailChimp eller Campaign Monitor (Lasse har det med at skifte system et par gange i kvartalet).
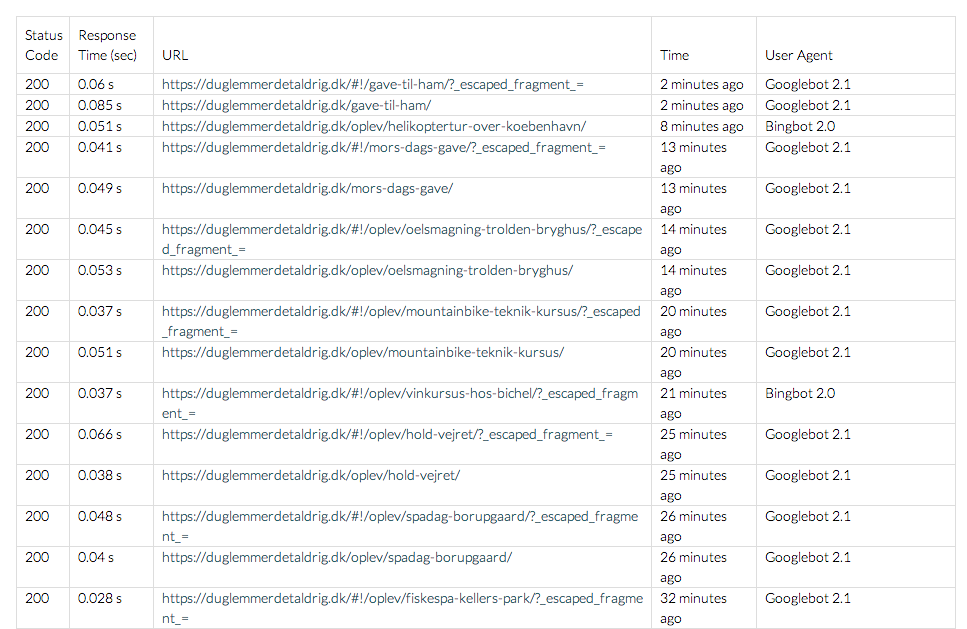
Store udfordringer har der været nok af, men en af de helt vitale ift. vores forretning var, at modsat MMD, er organisk trafik fra Google (mv.) utroligt vigtigt for DGDA. På mademyday.dk skal man logge ind for at kunne se noget, så Google er slet ikke velkommen. Det betyder også, at vi skulle huske at tænke på hele indexerings- og SEO-aspektet for vores frontend. Google har godt nok meldt ud, at de er begyndt at eksekvere javascript når de crawler igennem internettet, men for at være sikker på at resultatet bliver så godt som vi ønskede det, valgte vi at benytte prerender.io. Det er en service bygget på PhantomJS, som i bund og grund er en “headless browser”, der bruges til at generere en statisk HTML-version af alle vores sider. Vi har nogle få offentlige sider på mademyday, så imens udviklingen af DGDA stod på, satte vi Prerender op på mademyday.dk for at “teste tingene af” – og heldigvis virkede det out of the box. Jo også rart, at det ikke tog mere end små 30 min at sætte op 🙂 Det betyder så, at vi nu har en HTML-cache af alle vores sider, vi kan servere til diverse bots, der kommer forbi. Og det gør de – ret ofte 🙂

Fik jeg nævnt, at Prerender-servicen også er Open Source? Det er den nemlig, så selvom vi har valgt at benytte deres betalte service, kan man reelt set hente hele koden ned fra GitHub, installere og opsætte skidtet på sin egen server.
En aller sidste lille detalje jeg synes der er værd at nævne, men som egentlig ikke har så meget med “kodeteknik” at gøre, er vores SSL-løsning hos DGDA. Vi har en fin VPS, hosted ved Novicell Hosting (mad props! – udover når HostNordic er nede…). Vi kan rigtig godt lide at fremstå som værende troværdige, om vi er det eller ej. Dette betyder at vi har kastet en del dollars efter at få vores firmanavn op i adresselinjen i browservinduet (dette klares via et SSL Certifikat med Extended Validation). Hvis du har været på mademyday.dk, har du sikkert set det:

Det er selvfølgelig fedt nok, da begge firmanavne står der, og alt det der. Det er bare ikke så fedt, at der står “mademyday ApS” i adresselinjen, når man hopper ind på duglemmerdetaldrig.dk. Derfor er endnu et af de nye tiltag vi bruger på vores sites, noget der hedder Server Name Indication (forkortet SNI). I gamle dage var det ikke muligt at have mere end ét SSL-certifikat pr. IP-adresse. Med SNI, kan man have lige så mange man vil. Og det tager ikke andet end et “check” i en checkboks i IIS 8, for at understøtte dette.
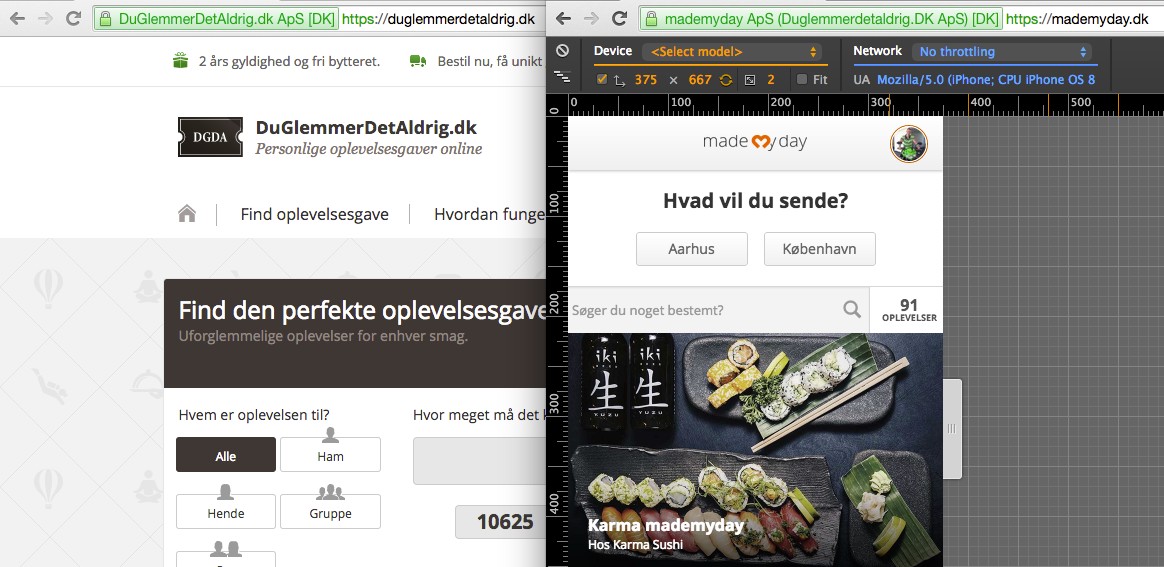
Alt dette betyder således, at besøger man nu duglemmerdetaldrig.dk, bliver man mødt med følgende adresselinje:

Det er jo lidt federe, må man sige! Og noget mere clean – det kan vi godt li’ 🙂 Vi ender altså ud med dette resultat:

Og det er jo mega fedt. Især fordi det kun tog 5 minutter og nogle ekstra $$$ at få sat op. Til gengæld er der ingen forvirring for brugeren overhovedet, ved at der står mademyday.dk, når man besøger duglemmerdetaldrig.dk. Og i safari (både på Mac OS X og iOS), bliver den rigtige adresse faktisk slet ikke vist længere – kun firmanavnet. Endnu en vigtig grund til at få sat tingene ordentligt op.
SNI understøttes af nærmest samtlige enheder og computere. Det eneste der ikke understøtter SNI er Internet Explorer på Windows XP. På Windows XP maskiner, vil klienten blot modtage et “tilfældigt” (det “første”) certifikat på serveren. I netop vores tilfælde betyder det dog ikke så meget, da begge de certifikater vi har, kan benyttes på duglemmerdetaldrig.dk. Hvis man fx havde et, der ikke havde ens domæne på listen over gyldige domæner, vil man få en SSL fejl, når man forsøger at tilgå siden.
Anyway, der er masser af flere finurligheder og spændende ting i projektet, så hvis det er interessant fortæller jeg meget gerne – så smid en kommentar, eller kom forbi kontoret og få en kop og kig på noget flot kode eller spørg ind til hvad end i har lyst til 🙂

Imponerende arbejde med hastigheden.
Synes i den grad, at Martin Skøtt skal gribe sin mobil og sende en af hver fra Mademyday-app’en til dig og din medudvikler 🙂
I øvrigt pænt tema til en blog 😉
Hehe jo tak, Morten 🙂 Det er virkelig fedt, hvad man efterhånden kan slippe afsted med, uden at bruge en masse sort magi, men bare holde lidt orden i ens kode og forsøge at bruge “best practice” 🙂
Derudover så klarer AngularJs og .NET-frameworket det meste tunge arbejde – jeg er jo slet ikke begyndt på finjusteringer endnu.
Tror desværre Martin bliver hård at overtale, og Lasse endnu sværere 😉
Og tak for ros til mit fine tema 😉 Det er af mangel på bedre (og tiden til at ville finde noget bedre)